Agrega inteligencia artificial a Krita y acelera tus dibujos

Krita siempre ha sido una buena opción gratuita como editor gráfico, pero gracias a la inteligencia artificial ahora ha ganado mucho más protagonismo, ya que nos permite trabajar mano a mano junto a la IA de una forma cómoda y muy rápida gracias a Generative AI for Krita.
Este plugin nos va a permitir desde generar una imagen totalmente desde cero, realizar pequeños retoques o añadidos como lo haríamos con el inpainting o img2img en las UI tradicionales de Stable Diffusion, o incluso realizar técnicas avanzadas de control con ControlNet, pero sin abandonar el programa, ni importar y exportar archivos constantemente o utilizando diferentes herramientas.
Como backend, utiliza ComfyUI, si lo tenemos instalado, podremos utilizar nuestra propia instalación (yo lo recomiendo así, ya que siempre podremos usar ComfyUI ya sea desde su propia interfaz como cualquier otro programa manteniendo nuestra configuración y nuestros nodos personalizados), es la configuración más compleja y la que vamos a utilizar en esta guía, pero cabe recalcar, que el plugin también puede instalarlo dentro de sí mismo automáticamente o incluso hacer uso de servicios online si tu PC no puede correr la IA.
Instalando ComfyUI
Este paso es sólo en el caso de que no tengas aún ComfyUI, si lo tienes instalado sáltate completamente este paso.
Para instalar ComfyUI en nuestro PC (suponiendo que usas Windows) nos descargamos la instalación portable desde este enlace, asegúrate de que descargas el primer enlace y no el que está en la sección «Other builds».
Una vez descargado, simplemente descomprime el archivo y sitúa la carpeta en el lugar donde deseas dejar ComfyUI instalado, si ya tenías instalado automatic1111 o forge, no necesitas duplicar tus modelos y loras, ya que puedes compartir los modelos entre Stable Diffusion y ComfyUI fácilmente.
Es importante disponer de al menos un modelo, si no, ComfyUI mostrará un error y no podrá iniciarse, si has configurado la carpeta de automatic1111 no tendrás problema, si no, descarga al menos un modelo y ponlo dentro de la carpeta «ComfyUI\models\checkpoints»
Iniciamos ComfyUI con el archivo «run_nvidia_gpu.bat», una vez se inicie correctamente, vamos a cerrar la consola de nuevo, puesto que instalaremos un manager en ComfyUI para que nos permita instalar nodos fácilmente.
Para este paso necesitamos tener instalado Git. Abrimos una ventana CMD, nos dirigimos al directorio donde instalamos ComfyUI, y realizamos los siguientes comandos:
cd ComfyUI/custom_nodes git clone https://github.com/ltdrdata/ComfyUI-Manager.git
Una vez clonado, lo iniciamos de nuevo, ya hemos terminado con la instalación básica de ComfyUI, ya podemos proceder con la instalación y configuración del plugin.
Instalación de requisitos
Para que el plugin funcione correctamente, es necesario instalar unos nodos y unos modelos en ComfyUI, por lo que vamos a ello.
Nodos para ComfyUI
Empezamos con los nodos, esta es la lista de los nodos requeridos:
- ControlNet preprocessors: https://github.com/Fannovel16/comfyui_controlnet_aux
- IP-Adapter: https://github.com/cubiq/ComfyUI_IPAdapter_plus
- Ultimate SD Upscale: https://github.com/ssitu/ComfyUI_UltimateSDUpscale
- Inpaint nodes: https://github.com/Acly/comfyui-inpaint-nodes
- External tooling nodes: https://github.com/Acly/comfyui-tooling-nodes
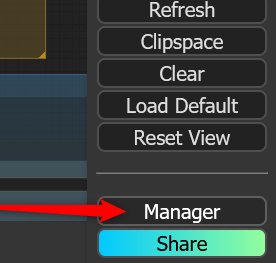
Para instalar los módulos, vamos a la interfaz de ComfyUI y presionamos el botón «Manager» que aparece en la parte inferior izquierda:

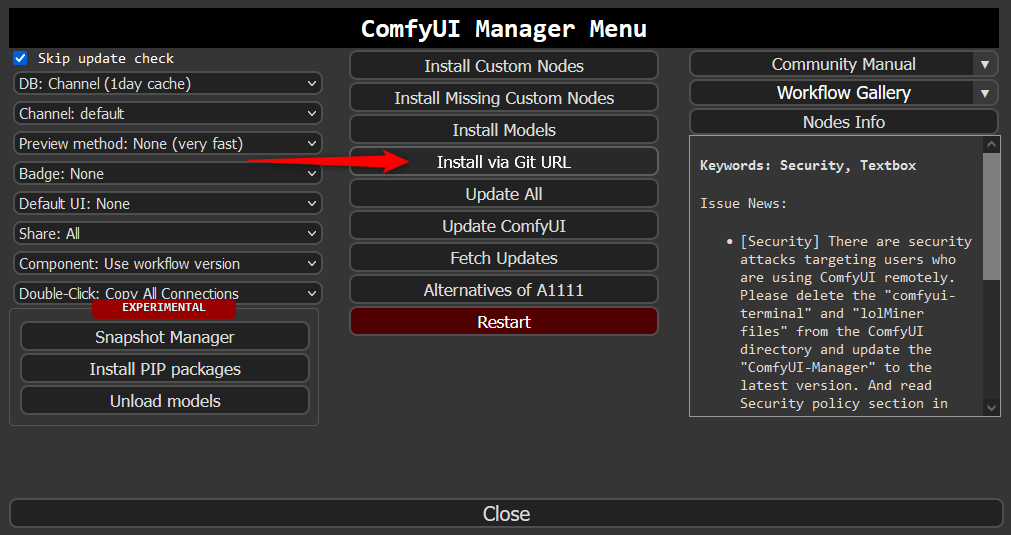
Dentro de la ventana Manager, hacemos click en la opción «Install via Git URL»:

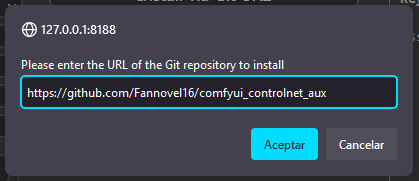
Y en el cuadro emergente que aparece, vamos introduciendo una por una las cinco URL que he listado antes:

Esperamos a que nos confirme otra ventana emergente que se ha instalado correctamente y repetimos la instalación con los nodos restantes, cada vez que instalemos uno, nos dirá que es necesario reiniciar, pero realmente no necesitamos reiniciar en cada uno, podemos reiniciarlo cuando esté todo instalado.
Ahora vamos con los modelos, el primer grupo es necesario, ya que se necesitan independientemente del modelo que uses después (ya sea SD1.5 o XL), el resto podemos instalar sólo los de SD1.5 si sólo vamos a utilizar estos modelos, sólo los XL o ambos para poder utilizar todo tipo de modelos (recomiendo ambos).
Descarga cada modelo desde los enlaces y ve colocando cada dentro de la carpeta models de ComfyUI, al lado de cada enlace de descarga dejo la carpeta donde deben de ser colocados.
Modelos requeridos
- Clip-Vision en
models/clip_vision/SD1.5 - NMKD Superscale SP_178000_G en
models/upscale_models - OmniSR_X2_DIV2K en
models/upscale_models - OmniSR_X3_DIV2K en
models/upscale_models - OmniSR_X4_DIV2K en
models/upscale_models - MAT_Places512_G_fp16 en
models/inpaint
Modelos SD 1.5
- ControlNet inpaint en
models/controlnet - ControlNet tile en
models/controlnet - IP-Adapter (SD1.5) en
models/ipadapter - Hyper-SD-LoRA (SD1.5) en
models/loras
Modelos SD XL
- IP-Adapter (SDXL) en
models/ipadapter - Hyper-SD-LoRA(SDXL) en
models/loras - Fooocus Inpaint (Head) en
models/inpaint - Fooocus Inpaint (Patch) en
models/inpaint
Con esto dejamos listo ComfyUI para trabajar junto a Krita, ahora ya podemos reiniciar ComfyUI para que cargue todos los nodos y módulos que hemos instalado.
Instalación de Generative AI for Krita
Asumo que ya tienes Krita instalado, de no ser así, debes instalarlo primero obviamente, para ello puedes descargarte el instalador desde su página oficial.
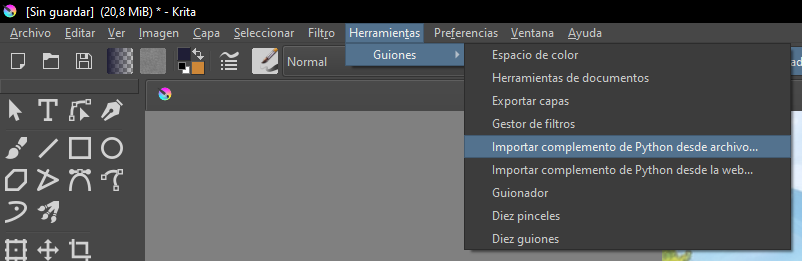
Una vez tenemos listo nuestro Krita, debemos descargar el plugin Generative AI for Krita, una vez lo tenemos, sólo debemos ir a Krita y en el menú superior «Herramientas > Guiones > Importar complemento de Python desde archivo…» y seleccionamos el archivo que acabamos de descargar, una vez instalado, reiniciamos Krita.

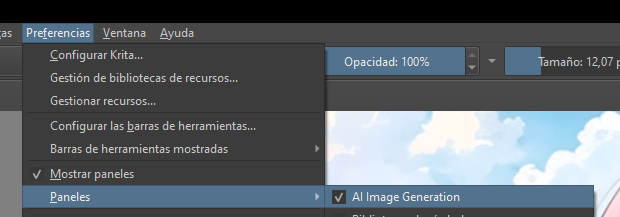
Ahora, vamos a habilitar la herramienta de IA, para ello vamos al menú superior de nuevo y activamos la opción «Preferencias > Paneles > AI Image Generation»:

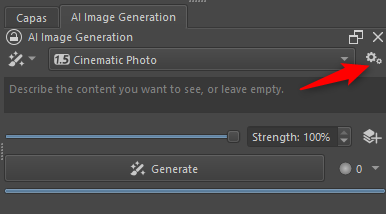
Esto habilitará una nueva ventana para manejar la IA, hacemos click en el icono de las tuercas y vamos a configurarlo para que trabaje con nuestro ComfyUI:

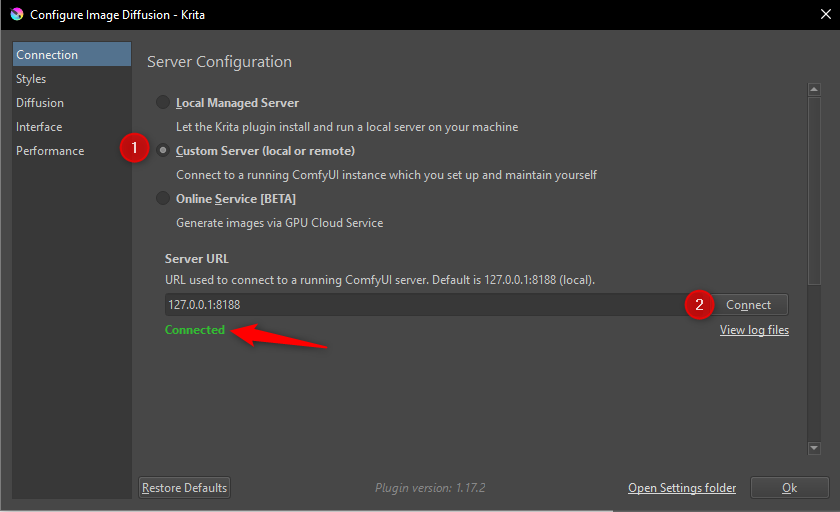
Lo primero que vamos a configurar es la conexión con nuestro ComfyUI, dentro de la sección «Connection», seleccionamos la segunda opción y pulsamos sobre el botón «Connect» si hemos seguido los pasos anteriores correctamente, veremos un texto en verde que indica «Connected», si hemos cometido algún error, nos dirá que requisito nos falta, vuelve a atrás y revisa que hayas descargado y seguido bien los pasos anteriores.

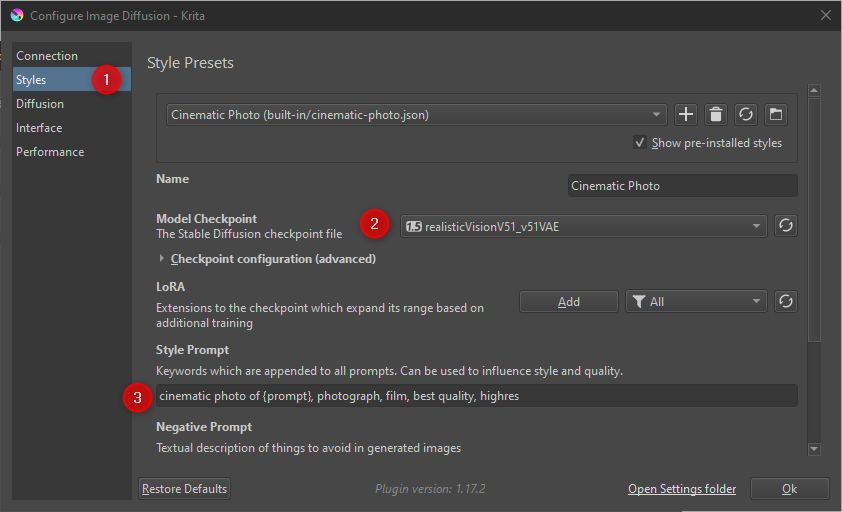
Ahora necesitamos configurar al menos un estilo con un modelo que tengamos instalado, para ello vamos a la sección «Styles» y nos aseguramos de que al menos uno de ellos tenga un modelo seleccionado de los que tengamos instalado.
Esta sección es muy útil, ya que nos permitirá crear todos los estilos que necesitemos, seleccionando el modelo, ajustando los prompt positivos y negativos e incluso los parámetros del sampler.

Con esto, queda todo listo y configurado, es hora de aprender como vamos a utilizar este poderoso conjunto de herramientas, que en realidad es fácil e intuitivo, pero agrego unos ejemplos de uso para que empieces a utilizarlo.
Uso de Generative AI for Krita
Como dije al comienzo, este plugin realiza varias funciones distintas, por lo tanto, voy a explicar como se utiliza cada una de ellas.
Generar una nueva imagen
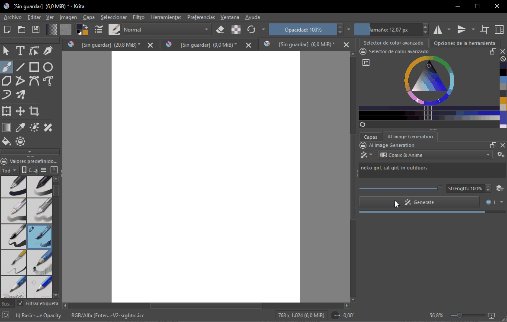
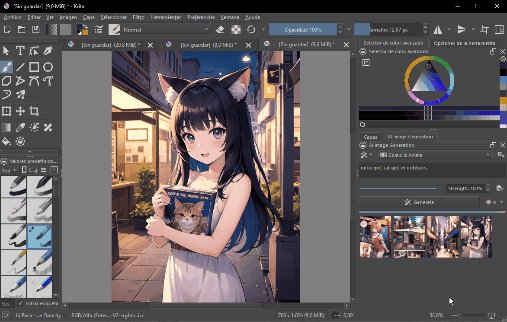
Vamos a generar una imagen totalmente desde cero, para ello, creamos un nuevo archivo en Krita con el tamaño deseado (ojo que este tamaño será el que utilice la IA para generar la imagen), una vez en el nuevo lienzo, vamos a la ventana AI Image Generation, escribimos nuestro prompt y presionamos el botón «Generate».
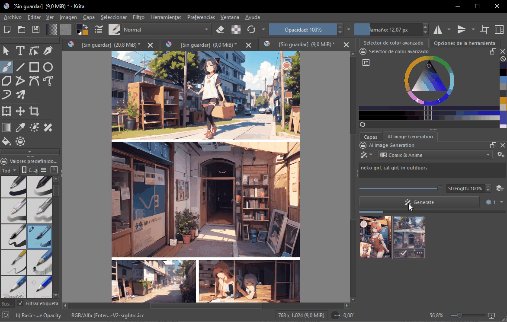
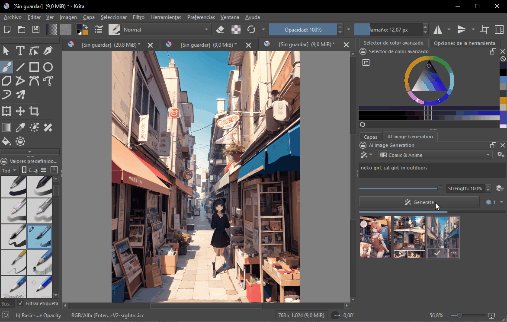
Esperamos a que la IA termine su trabajo y nos presentará la nueva imagen que ha generado, podemos presionar «Generate» tantas veces como queramos hasta obtener la imagen base que deseemos, una vez obtenemos la que queremos, la seleccionamos haciendo click en el botón con el «Tick» que aparece sobre la imagen.

Inpainting
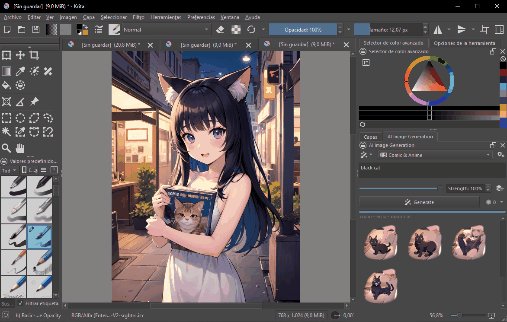
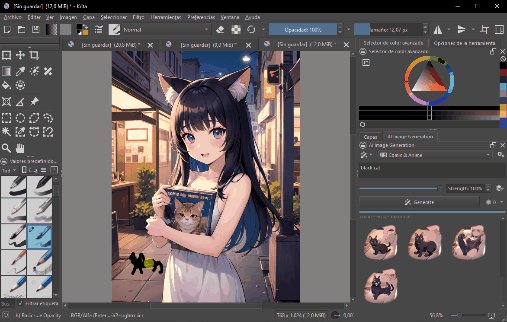
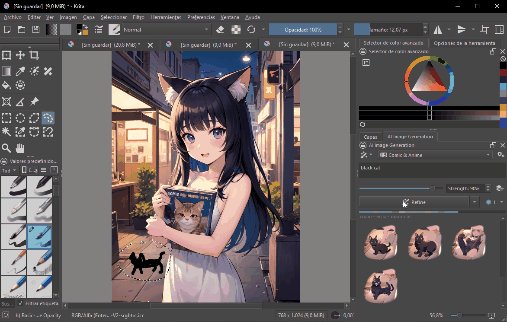
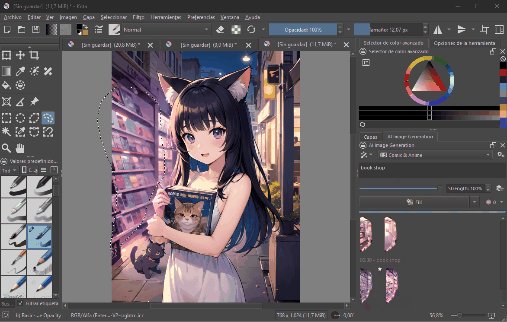
Podemos hacer inpainting sobre nuestra imagen para editar o agregar nuevos elementos, para ello, dibujamos sobre ella y seleccionamos el área que queremos re-dibujar.
Ajustamos la fuerza por debajo de 1 para que el botón cambie a «Refine», acorde al nivel de modificaciones que deseamos que la IA realice (Siendo 1 el mas fuerte) y presionamos el botón «Refine», nos propondrá varias versiones del inpainting, las revisamos y seleccionamos la que más nos guste presionando sobre el tick.

Podemos utilizar también esta opción para refinar elementos ya existentes, por ejemplo cambiar colores, perfeccionar el dibujado o incluso hacer que la IA proponga otras alternativas al igual que hace con el gato en el ejemplo anterior, simplemente seleccionamos el área, proponemos un prompt y ajustamos la fuerza.
En este ejemplo utilizo una fuerza muy alta, dado que para que el gif no dure mucho y por tanto sea de un tamaño mayor, es necesaria debido a la baja calidad de mi sketch, pero recuerda siempre tratar de detallar mejor el borrador, probar y ajustar la fuerza hasta que se adapte a lo necesario, sin necesidad de usar un valor tan alto, de esta forma la IA no será tan creativa y se ajustará mejor a lo que le estamos pidiendo.
Rellenar
El relleno es lo mismo que el inpainting pero sin necesidad de dibujar nada o que exista ya algo dibujado, simplemente seleccionamos el área donde deseamos incluir el nuevo elemento y proponemos un prompt, sin embargo, el punto negativo de esto sobre el inpainting es que no tenemos un control sobre lo que estamos generando y es mas probable obtener resultados más aleatorios o negativos.

Capas de control (ControlNet)
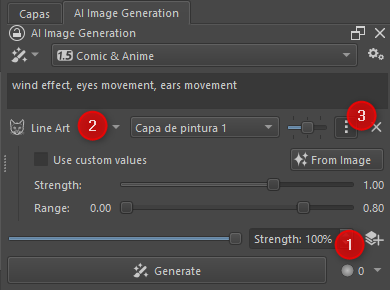
A todos los resultados generativos, podremos aplicar cualquier acción de ControlNet, esto nos permitirá tener un control mucho mas exhaustivo y refinado sobre lo que la IA va a generar, para agregar una capa de control, simplemente hacemos click en el icono en la que aparecen 3 capas con un símbolo de «+».
Esto agregará una capa de control a la lista, debemos de seleccionar el tipo de modelo ControlNet que vamos a utilizar, la capa sobre la que actúa, sus propiedades y su importancia.

Ahora mismo no voy a entrar en detalles sobre estas capas de control, ya que tengo planeada una entrada exclusiva sobre ControlNet y sus diferentes modelos, simplemente lo comento por si ya sabes utilizarlo, que sepas que puedes aplicar modificaciones de ControlNet sobre los resultados generados por el plugin.
Funciones Extras
Además de las funciones básicas de generación e inpainting, el plugin incluye varias funciones, si hacemos click en el primer botón desplegable de la ventana del plugin, podremos cambiar entre los diferentes paneles que incluye la herramienta, voy a pasar a describir cada una de ellas.
Upscale
Este es un reescalador para nuestra imagen, al igual que lo hacemos con «Hi Res Fix» o «Extras > Upscale» en Stable Diffusion, nos permitirá reescalar nuestra imagen a un tamaño de píxeles mayor tratando de perder la mínima definición posible.
Al igual que en Stable Diffusion, podemos seleccionar el tamaño, modelo de upscale que deseemos, así como la fuerza a aplicar para eliminar los pixeles y el ruido a la hora de reescalar.

Modo Live
El modo Live aplica las mismas funciones generativas que presenté anteriormente, pero con la diferencia de que no es necesario ir apretando el botón «Generate», este modo irá generando lo que la IA propone sobre nuestros cambios o la selección que estemos realizando.
Pese a que es útil para aprender a utilizar y visualizar por ejemplo los diferentes valores de fuerza, a la hora de producir imágenes prefiero las opciones generativas mediante botón, sin embargo, podemos utilizar este modo a «tiempo real» (que no es 100% ya que la IA tarda en generar los cambios) y que la IA actúe en modo «piloto automático».
Este modo nos permite activarlo y pausarlo cuando deseemos, además, incluye un botón para ir exportando a una nueva capa los resultados que va generando.
Existe también un botón relacionado con la animación, sin embargo, aún no he podido utilizar las animaciones, por lo que actualizaré la entrada con la información sobre animaciones cuando haya logrado ponerlo en práctica.
Animación
Lamentablemente aún no he logrado utilizar las animaciones generadas con este plugin, por lo que no puedo ofrecer información por ahora, en cuanto logre ponerlo en práctica actualizaré esta información. Disculpa las molestias.
Tips
Os dejo un par de tips que he ido descubriendo durante mis pruebas sobre el plugin que considero importantes y no se mencionan o están bastante rebuscados de encontrar.
Uso de LoRAs
Aunque no se mencione en ninguna parte, podemos hacer uso de nuestros LoRA de la misma forma que lo hacemos en Stable Diffusion (agregando <lora:NombreLora:multiplicador>, por ejemplo <lora:MitsuhaKitsune:0.8>) tanto en nuestros prompt como en los estilos que configuremos en las opciones.
Prompts negativos
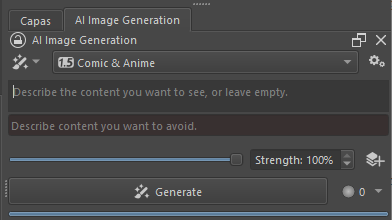
Por defecto en nuestra ventana de IA sólo dispondremos el área de texto para nuestro prompt positivo, sin embargo, podemos activar el área de texto para el prompt negativo desde las opciones del plugin.
Para habilitarlo, nos dirigimos al icono de las tuercas como hicimos anteriormente, navegamos a la sección «Interface» y activamos la opción «Negative prompt», de esta forma tendremos dos recuadros en lugar de uno en nuestra ventana, siendo el primero para el prompt positivo y el segundo con el fondo rojo para el negativo.

Conclusiones finales
Este conjunto de herramientas es muy potente y está muy bien creado, desde aquí, todo mi respeto y agradecimiento a los equipos de Krita, ComfyUI y Generative AI for Krita por sus excelentes desarrollos, ya que este conjunto de herramientas, proporciona a los artistas una comodidad y una productividad jamás alcanzada hasta la fecha.
He creado esta entrada exclusivamente el mismo día que yo lo he probado, debido a que me ha sorprendido no sólo su buen funcionamiento y desempeño, si no lo bien que logra integrar las funciones principales (y no tan principales) de la IA en el editor gráfico de una forma que parece totalmente nativa.
Espero que esta herramienta os sirva de ayuda para mejorar vuestros flujos de trabajo y seguir investigando y practicando con la inteligencia artificial.





Hola, tengo instalado Krita con AI Difussion y está todo OK en verde, l servidor está conectado, pero cuando voy a generar una imagen me da un mensaje de «conexión rechazada», he comprobado que el puerto 8188 está abierto en el firewall, pero no hay forma de evitar ese mensaje de error. Si voy al navegador y ejecuto «localhost» da el mismo mensaje. Podéis ayudarme? Muchas gracias
Claro! Pero antes necesito un poco más de información de cómo y dónde lo tienes instalado para poder ayudarte. Como por ejemplo el sistema operativo (Windows, Linux…) y el método de instalación (Docker, Manual desde el repositorio…)…
El plugin hace uso de la API de la interfaz web, por lo que si accedes a http://localhost:8188/ desde el navegador y no carga la interfaz de ComfyUI el plugin tampoco va a funcionar.
Te recomiendo utilizar siempre que puedas http://127.0.0.1:8188/ en lugar de localhost, ya que he visto varios casos en las que debido a modificaciones en el archivo hosts, localhost deja de funcionar, con 127.0.0.1 te aseguras de que siempre conecte con tu propio PC.
¿Doy por hecho que tanto Krita como ComfyUI están instalados en el mismo PC no?
Sabes que instalo el complemnto reinicio el sofware perocuando voy a preerencia todas las opciones estan bloqueadas no me permite seleccionar ,alguna solucion para eso . Gracias
¿Qué opciones te aparecen bloqueadas? ¿El widget de generación o las propias opciones del plugin?